For documentation on the current version, please check Knowledge Base.
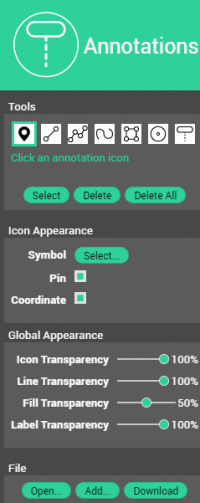
Annotations Sidebar

The Annotations Sidebar allows drawing of simple annotations on any HTML5 view.
Concepts
Annotations are tools to complement the map data with temporary notes or sketches. Orbit provides a range of annotation types that can be stored in an annotation file.
Since Orbit annotations are georeferenced, they remember exact positions and can be exchanged with colleagues. Just download them as an .o3a file that can be shared.
An Annotation consists out of some Annotation Objects. An Annotation Object can be a point, arectangle, a line, a text label.
Tools
Available annotation types, from left to right: point, line, polyline, free line, free area, circular and text tag. Click on any icon to start, click on the Map 2D Component or any view to insert the annotation.
Select
Select an annotation to edit it.
Delete
Delete the last annotation.
Delete all
Delete all annotations.
Icon Appearance
Depending on the chosen annotation type, options to customize the appearance of the annotations. For example options to choose a particular symbol from an available library, to modify the color and the color width, or to show next to the annotation the coordinates.
Global Appearance
Options to adjust the transparency of annotations points, lines, areas or text labels.
File
Open
Open an existing HTML5 annotation file.
Add
Open a new annotation file to combine the annotations with the existing ones.
Download
Download the created annotations as a file that can be shared with colleagues.